Yahoo Pipes – опыт использования

Сейчас я потихоньку делаю новую версию своего рабочего сайта. И вот мне захотелось прикрутить к нему трансляцию rss фида из тематического сообщества в виде такого небольшого аккуратненького блока.
Сам я не веб программист и в этом нифига не понимаю, по этому простейшим решением было воспользоваться готовыми скриптами-виджетами для сайтов. Скриптов таких валяется по сети чуть меньше миллиона, проблема не в этом. Проблема в том что большинство готовых виджетов проявляют мало гибкости в плане настроек. Пришлось прибегнуть к тяжелой артиллерии. Как известно самым мощным и изощренным конструктором фидов является Yahoo Pipes.
Поскольку я давно уже являюсь пользователем Yahoo мне даже не пришлось регистрироваться.
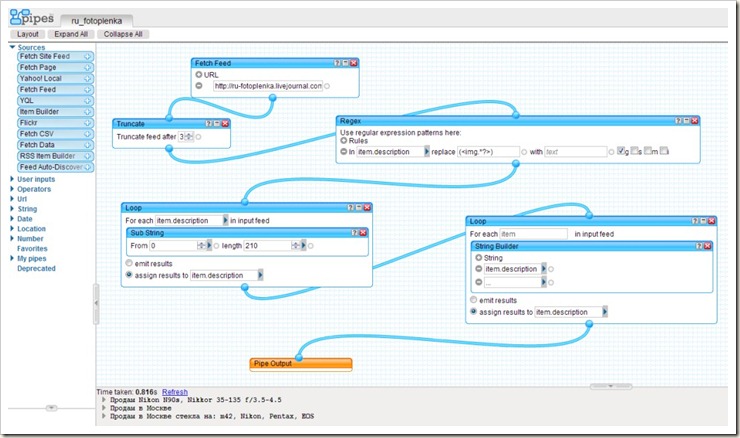
Как видите весь интерфейс – графический. Алгоритм конструирования фидов состоит из блоков-кирпичиков, которые свободно перемещаются мышкой по экрану. Блоки соединяются гибкими “трубами”, в честь которых и назван сервис. Составить простейшую трансляцию труда не составляет, но я то хотел что бы она у меня была должным образом сформатирована. Эти приемы не так очевидны как могли бы быть. Теперь чуть подробнее про саму конструкцию:
- Fetch Feed – берет адрес изначального фида
- Trunicate – укорачивает фид, оставляя только три последние записи
- Regex – хитрый фильтр замены текста. В настоящем примере он выкидывает из потока все картинки.
- Loop - первый такой блок обрезает текст до 210 символов, что бы он у меня поместился в две строки, второй блок добавляет к обрезанному тексту многоточие как бы намекая на продолжение…
- Pipe Output – в этом блоке мы получаем окончательно оформленный rss.
Остается только сохранить проект как Badge, забрать код и вставить его в свой сайт. В конечном итоге всё это выглядит примерно вот так:
Вот ссылка на этот pipe - http://pipes.yahoo.com/pipes/pipe.info?_id=846195dadfffdc02d07303b07ba781e5
Может кому-нибудь пригодится как образец для собственных разработок.


Комментариев нет:
Отправить комментарий